进入Orchard的第一步-First Steps into Orchard
The goal of this article is to ease you into Orchard. There are so many concepts to understand that I think it is necessary to give a high level view of the whole thing before digging in. So, this article starts with a common ground that any web user should understand and progressively deepens while introducing relevant technical terms.
本文的目的是让您轻松进入Orchard。有许多概念需要理解,我认为有必要在深入挖掘之前对整个事物进行高层次的观察。因此,本文从一个共同点开始,任何Web用户都应该理解并逐步加深,同时引入相关的技术术语。
When you finish reading this, you should have a good enough understanding to start playing with Orchard (as a designer/developer) without getting confused by its high level architecture and its terminology. When introduced, each new term is put in bold so that you make sure to understand it before moving forward.
当你读完这篇文章时,你应该有足够的理解来开始与Orchard(作为设计师/开发人员)一起玩,而不会被其高级架构和术语所困惑。介绍时,每个新术语都以粗体显示,以便在继续前进之前确保理解它。
This article also contains a lot of links to other pages with more specific explanation; so you can use it as a starting point. To answer some general questions about what Orchard is and where it comes from, read the Frequently Asked Questions. For a more technical presentation, read How Orchard works.
本文还包含许多其他页面的链接,具有更具体的解释;所以你可以用它作为起点。要回答有关Orchard是什么以及它来自何处的一般性问题,请阅读[常见问题解答](常见问题解答)。有关更多技术演示,请阅读[Orchard如何工作](How-Orchard-works)。
Looking at Orchard as...
看着果园......
The best way to introduce the basics of Orchard is to look at the roles that a user can have when access it: normal user (aka reader/visitor/guest), administrator, designer and developer.
介绍Orchard基础知识的最佳方式是查看用户访问时可以拥有的角色:普通用户(也称为读者/访客/访客),管理员,设计人员和开发人员。
User
用户
As a user, an Orchard website is just like any website: It starts with a front page, from which you can access other pages by following links. Depending on what the website is about, the content will vary (can be static pages, blog, wiki, e-commerce, etc.)
作为用户,Orchard网站就像任何网站:它以首页开头,您可以通过以下链接访问其他页面。根据网站的内容,内容会有所不同(可以是静态页面,博客,维基,电子商务等)
Administrator
管理员
The administrator has access to a few more aspects of the website:
管理员可以访问该网站的其他几个方面:
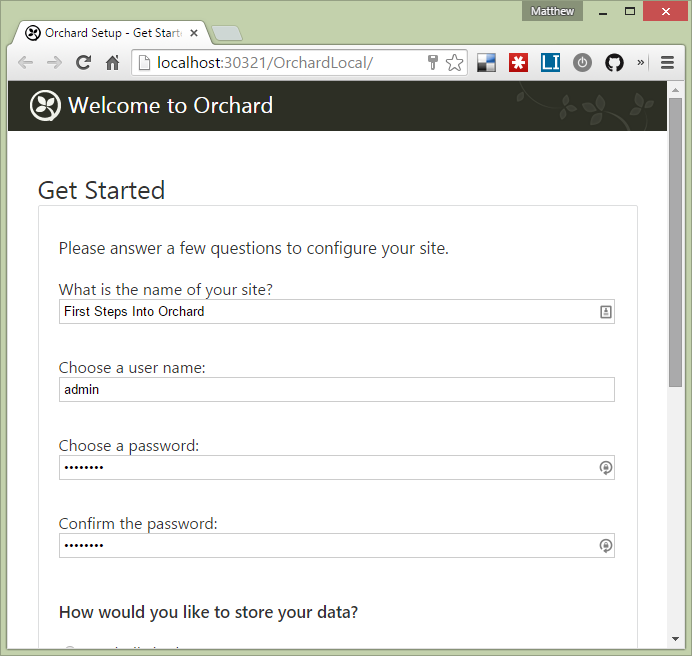
- When installing Orchard, they will see the installation page. This step results in the creation of a database where all the content and settings of the website are stored.
1.当[安装Orchard](安装 - Orchard)时,他们将看到安装页面。此步骤导致创建一个数据库,其中存储了网站的所有内容和设置。

- Of course, as users, they can see the front-end as well.
当然,作为用户,他们也可以看到前端。
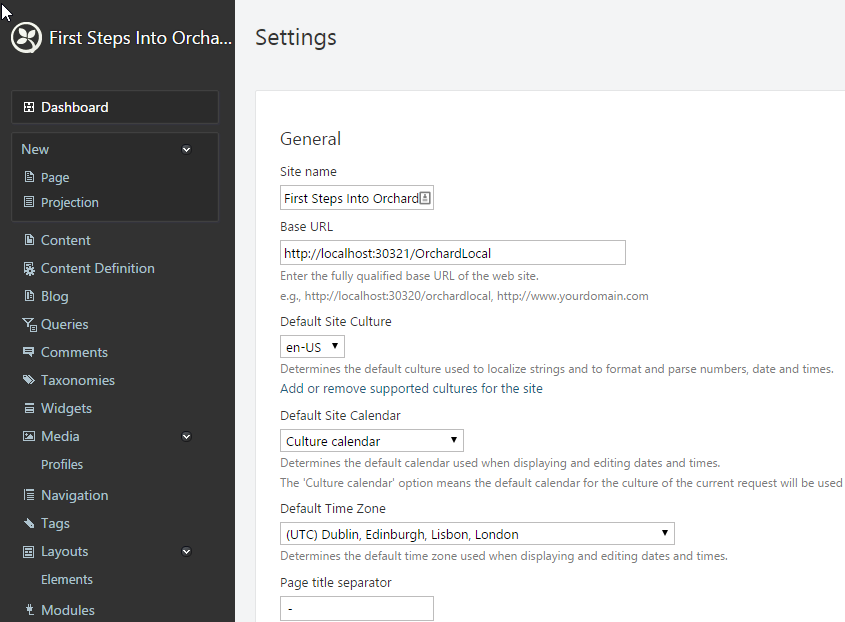
- They can open the dashboard (aka control panel/back-end) for two reasons:
1.他们可以打开[仪表板](仪表板周围)(也就是控制面板/后端),原因有两个:
1. [Configure the website](Getting-Started): Edit settings around the behavior and look of the website (or install/disable/upgrade them)

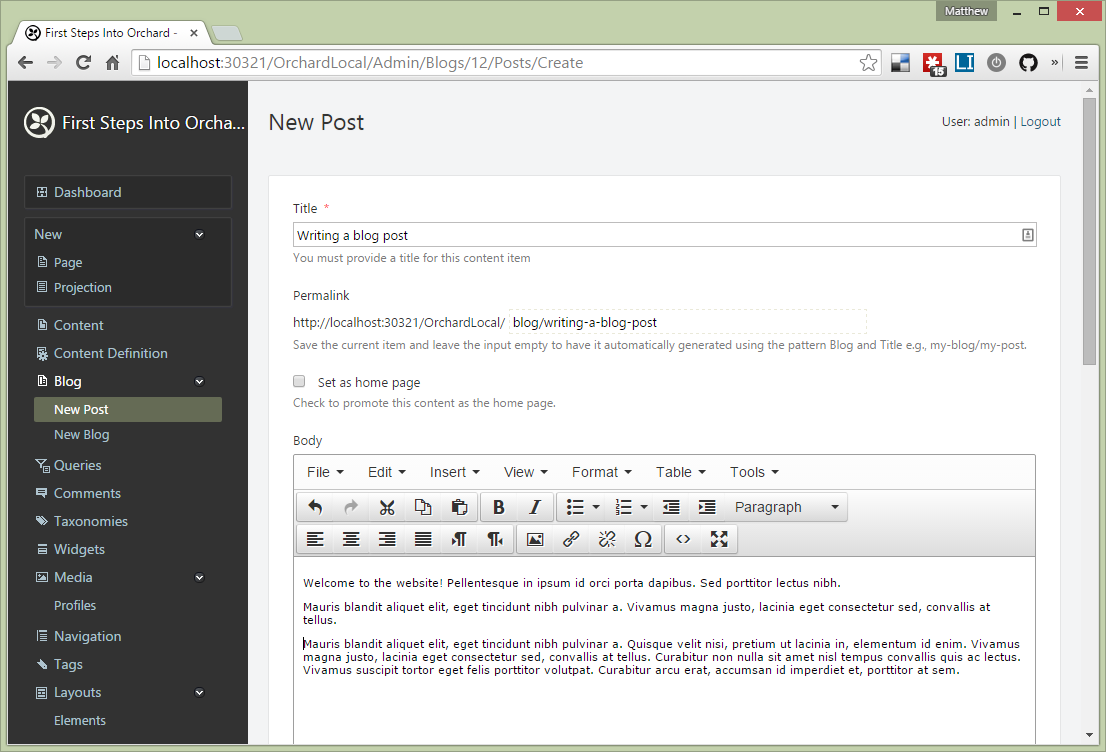
1. [Edit the content](Getting-Started) of the website

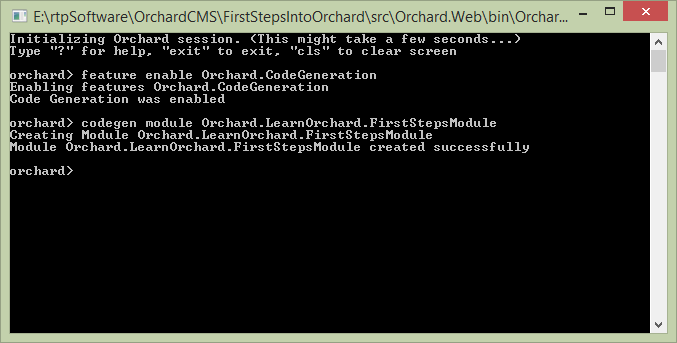
- Command line: It is possible to script most admin stuff from the command line, making it easy to automate certain operations.
1. [命令行](使用命令行界面):可以从命令行编写大多数管理员脚本,从而可以轻松实现某些操作的自动化。

Designer
设计师
The designer can modify the look of the website. He can edit the settings of an existing theme (if provided) or create one.
设计师可以修改[网站外观](预览和应用主题)。他可以编辑现有主题的设置(如果提供)或创建一个主题。
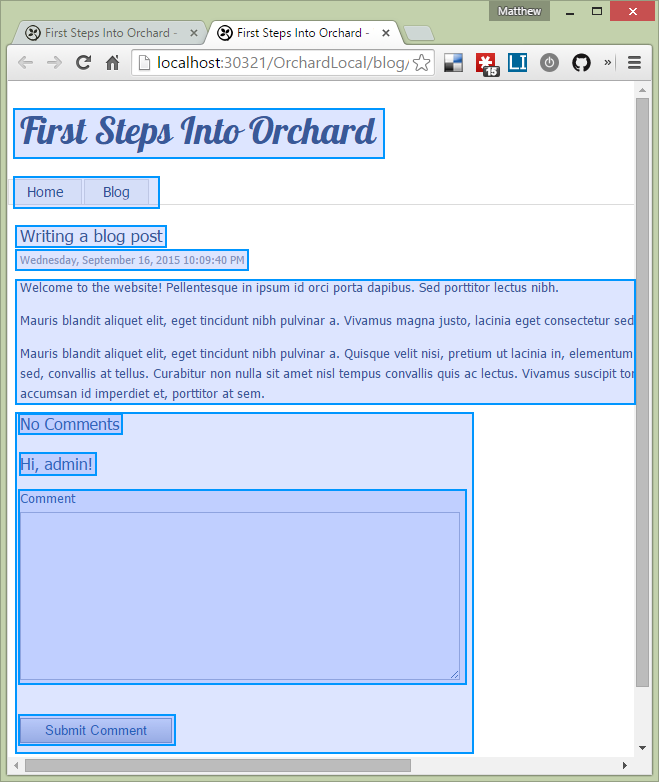
A theme is everything that is involved in the visual representation of the website. It is sometimes called skin or template. It transforms the content (user-generated data) into HTML that can be displayed in a browser. E.g.: When you write a blog post, the theme defines where and how to show the menu, title, body, comments, etc.
A [主题](主题剖析)是网站视觉表现所涉及的一切。它有时被称为_skin_或_template_。它将内容(用户生成的数据)转换为可以在浏览器中显示的HTML。例如:当您撰写博客文章时,主题定义了在何处以及如何显示菜单,标题,正文,评论等。
Depending on how much customization is required, the designer may edit some or all elements of the theme. These elements are of the following types:
根据需要多少自定义,设计者可以[编辑主题的一些或所有元素](Customizing-the-default-theme)。这些元素具有以下类型:
-
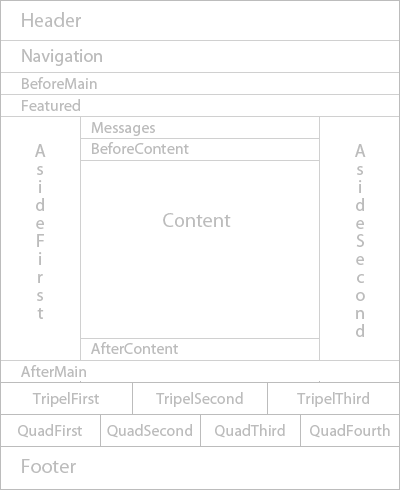
Templates defining the layout and its zones: This is the overall representation of a page on the website (without any actual content). E.g.: it determines if the website should have one, two or three columns. So, a zone is a container that is part of the layout and ready to receive any content. Note that a flexible theme (like the one provided by Orchard) can adapt to hide empty zones. So, although Figure 6 shows a lot of zones, most of them will not be visible on actual pages because they aren't being used.
-
定义布局及其区域的模板:这是网站上页面的整体表示(没有任何实际内容)。例如:它确定网站是否应该有一列,两列或三列。因此,区是一个容器,它是布局的一部分,随时可以接收任何内容。请注意,灵活的主题(如Orchard提供的主题)可以适应隐藏空白区域。因此,虽然图6显示了很多区域,但是大多数区域在实际页面上都不可见,因为它们没有被使用。

-
Views: Visual representation of specific content. A view is typically a file with the extension
.cshtmlor.aspx. It provides the HTML code to use when displaying a specific type of content. So, a page with a lot of contents (menu, blog post, comments, etc) will be created by using the composition of all the relevant individual views. -
视图:特定内容的视觉表示。视图通常是扩展名为“.cshtml”或“.aspx”的文件。它提供了在显示特定类型的内容时使用的HTML代码。因此,将使用所有相关个人视图的组合来创建具有大量内容的页面(菜单,博客文章,评论等)。

-
Stylesheets, Javascript and Media files: They are used to modify the look defined in the views. They are files like
Site.css, jQuery or the images for background, borders and icons. -
样式表, Javascript 和 Media 文件:它们用于修改视图中定义的外观。它们是
Site.css,jQuery或背景,边框和图标的图像。
-
Widget: A web page typically presents one main content (like a blog post), but it often also has small pieces of information on the sides. E.g.: a tag cloud, a list of recent posts, a twitter feed, etc.
-
[窗口小部件](管理窗口小部件):网页通常会显示一个主要内容(如博客文章),但它通常也会在边上有一小段信息。例如:标签云,最近帖子列表,推特订阅源等。
-
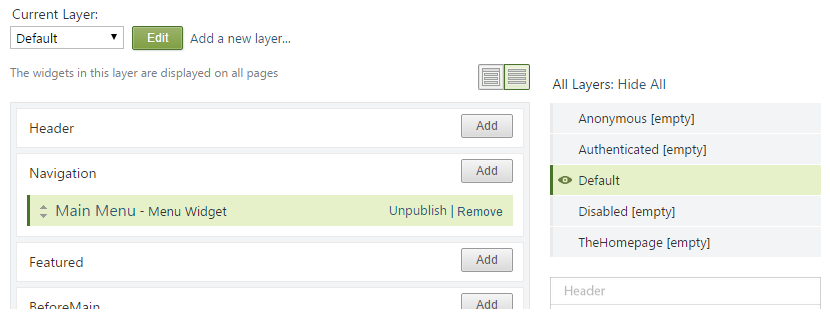
Layers and the binding between content to specific zones: A layer is like the description of a group of pages. Once defined, you can tell where to put each content (or widget). E.g.: A layer grouping all the blog posts can be defined, then we can make a Tag cloud widget appear on the side.
-
图层和内容与特定区域之间的绑定:A 图层类似于一组页面的描述。一旦定义,您就可以知道每个内容(或小部件)的放置位置。例如:可以定义对所有博客帖子进行分组的层,然后我们可以在侧面显示标签云小部件。

More advanced themes may also include some programming code to further customize the look.
更高级的主题还可以包括一些编程代码以进一步定制外观。
Developer
开发人员
The developer has a complete insight of the architecture of Orchard and can extend it.
开发人员对Orchard的体系结构有完整的了解,可以扩展它。
Orchard is organized in modules. Each module provides a building block (aka add on/plugin) to the website with a high level distinct goal. For example, you can have:
Orchard以模块组织。每个模块都为网站提供了一个构建块(也就是添加/插件),具有高级别的独特目标。例如,您可以:
-
Extension module: Adds some (low-level) features that will benefit the website. E.g.: Ability to search your content or to use an external editor to write blog posts (like Live Writer).
-
扩展模块:添加一些有益于网站的(低级)功能。例如:能够[搜索你的内容](搜索和索引)或[使用外部编辑器撰写博客文章(如Live Writer)](Blogging-with-LiveWriter)。 *
-
Content module: Adds everything (code and visual) required to view/edit some type of content (like blog posts).
-
内容模块:添加查看/编辑某种类型内容(如博客文章)所需的所有内容(代码和视觉)。 *
-
Widget module: Adds a small visual element that can be displayed alongside existing content modules (like a Tag cloud next to a blog).
-
窗口小部件模块:添加一个可以与现有内容模块一起显示的小型可视元素(如博客旁边的标记云)。 *
-
Element module: Adds a small contained element for use in the
Orchard.Layoutsmodule, a core module that lets you design page layouts in the browser. -
元素模块:添加一个小的包含元素,用于
Orchard.Layouts模块,这是一个核心模块,可让您在浏览器中设计页面布局。 *
-
Theme module: Changes the look of existing content modules (this is what the designer would typically create).
-
主题模块:更改现有内容模块的外观(这是设计人员通常会创建的内容)。 *
-
All the above: A module can have many extensions, content types, widgets and themes all in one package.
-
以上所有:模块可以在一个包中包含许多扩展,内容类型,小部件和主题。 *
Orchard is designed to be highly extensible; this means that almost anything that you interact with can be extended, replaced or disabled.
果园的设计具有高度可扩展性;这意味着您可以扩展,替换或禁用与您交互的几乎任何内容。
Out of the box, Orchard comes with a number of modules to provide a good user/administrator experience, but a designer/developer can change them or create more. It is also possible to share your modules with the Orchard community and to install modules developed by others.
开箱即用,Orchard提供了许多模块以提供良好的用户/管理员体验,但设计人员/开发人员可以更改它们或[创建更多](模块入门)。也可以与Orchard社区[共享您的模块](Packaging-and-sharing-a-module)和其他人开发的[安装模块](安装和升级模块)。
Orchard comes with only one theme (called "The Theme Machine"). However, it has enough zones to allow various arrangements. This is important because a site can only have one theme active at a time. This means the theme must be flexible enough to allow pages to have different layouts. If you are not satisfied, you can copy it and add more zones.
Orchard只有一个主题(称为“[主题机器](Anatomy-of-a-theme)”)。但是,它有足够的区域允许各种安排。这很重要,因为一个站点一次只能激活一个主题。这意味着主题必须足够灵活,以允许页面具有不同的布局。如果您不满意,可以复制并添加更多区域。
The Orchard Gallery contains a lot more themes and modules ready to install. Make sure to browse it to find out what extra features are available.
[Orchard Gallery](图库概述)包含更多可供安装的主题和模块。请务必浏览它以找出可用的额外功能。
Content
内容
In order to fill your website, Orchard allows you to edit and display content. It comes with the ability to create pages and blog posts out of the box. But it also allows you to define your own content. This is important because you may want to have events or profiles or anything else that isn't supported out of the box. This section explains the various elements that plays into providing that capability.
为了填充您的网站,Orchard允许您编辑和显示内容。它具有开箱即用的创建页面和博客文章的能力。但它也允许您定义自己的内容。这很重要,因为您可能希望拥有事件或配置文件或其他任何不支持的功能。本节介绍了提供该功能所涉及的各种元素。
-
Content: Data that is typically displayed on the front-end website. I use this term as a generic way of calling anything that is user-generated.
-
内容:通常显示在前端网站上的数据。我使用这个术语作为调用用户生成的任何东西的通用方法。
-
Content Type & Item: A content type is like a dynamic class; it defines a structure of data for a specific type of content. That structure can be changed, even by the administrator. A content item is an instance of content type. So, BlogPost can be a content type, and when you write one, that one is a content item.
-
[内容类型& Item](Creating-custom-content-types):内容类型就像一个动态类;它定义了特定类型内容的数据结构。即使管理员也可以更改该结构。 内容项是内容类型的实例。因此,BlogPost可以是一种内容类型,当您编写一种内容时,它就是一种内容项。
-
Content Part: Because many content types share many aspects; these aspects can be created independently and reused in each content type. That's what a content part is. E.g.: A blog post can have comments; a photo can also have comments; so, instead of implementing the "comments" feature twice, we can create it as a content part and reuse it for both content types.
-
[内容部分](写一个内容部分):因为许多内容类型共享许多方面;这些方面可以独立创建,并在每种内容类型中重用。这就是内容部分。例如:博客文章可以有评论;一张照片也可以有评论;因此,我们不是两次实现“评论”功能,而是将其创建为内容部分,并将其重用于两种内容类型。
-
Content Field: In the same spirit of reusability, we can have smaller types that must behave in a certain way. E.g.: Most content types will need Date, phone number, email address, etc. They aren't simple properties since we can attach some behavior (like validation rules) but they aren't content parts either (too "small").
-
[内容字段](创建自定义字段类型):本着同样的可重用性精神,我们可以使用必须以某种方式运行的较小类型。例如:大多数内容类型都需要日期,电话号码,电子邮件地址等。它们不是简单的属性,因为我们可以附加一些行为(如验证规则),但它们也不是内容部分(太“小”)。
-
Record: In order to be able to save a content type/part (in a SQL database), it needs to be "linked" to a record. It is a class with all the properties that should be saved. E.g.: A Map part must save its coordinates (Latitude & Longitude), so it will be linked to a record with these two properties; and Orchard will do the rest to load/save it. You will not have to deal with records unless you develop your own module. But it is useful to understand this concept in case you encounter it.
-
记录:为了能够保存内容类型/部分(在SQL数据库中),它需要“链接”到记录。它是一个具有应保存的所有属性的类。例如:地图部分必须保存其坐标(纬度和经度),因此它将链接到具有这两个属性的记录;和Orchard将完成剩下的工作来加载/保存它。除非您[开发自己的模块](模块入门),否则您不必处理记录。但是,如果您遇到它,理解这个概念是有用的。
Note that a content type can only have one of each kind of content parts. But it can have many fields of the same kind. The reason is in the semantic meaning of these concepts. For example, a blog post can only have one commenting aspect and it can have many dates (creation date, last update date, etc.).
请注意,内容类型只能包含每种内容部分中的一种。但它可以有许多相同类型的领域。原因在于这些概念的语义含义。例如,博客文章只能有一个评论方面,它可以有许多日期(创建日期,最后更新日期等)。
Since Orchard is an open source project, feel free to contribute any feature/module you would like.
由于Orchard是一个[开源项目](常见问题),请随意[贡献](贡献补丁)您想要的任何功能/模块。
Conclusion
结论
We are going to stop here. At this point, you should have a good understanding of what is Orchard. The next step is to get into a bit more details about modules, themes and the low-level architecture of Orchard. This would be useful when you start learning how to extend Orchard.
我们要在这里停下来。此时,您应该对Orchard有什么了解。下一步是深入了解模块,主题和[Orchard的低级架构](How-Orchard-works)的更多细节。当您开始学习[如何扩展Orchard](Getting-Started-with-Modules)时,这将非常有用。